こんにちは、さくさくです。
このブログではMinimalismというテンプレートを使っています。
シンプルでとても好きなデザインですが、見出しもシンプル過ぎる(笑)。
もう少し見出しが目立つようにしたくて、カスタマイズに挑戦してみました。
今は親切な人が見出しデザインのCSSを公開してくれているので、思ったより簡単でした。
見出しカスタマイズ前
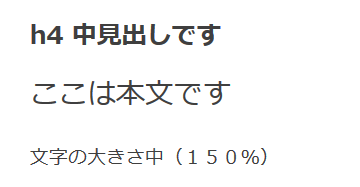
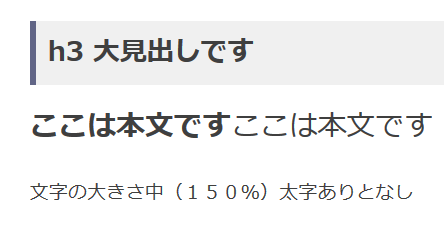
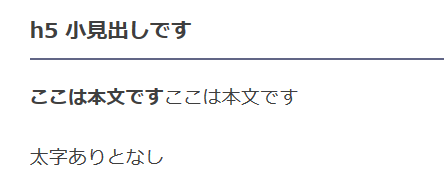
このブログで使っているMinimalismのテンプレート、手を加えない状態の見出しはこのようなデザインです。

文字装飾すると
デフォルトの見出しはシンプルでいいのですが、強調のために本文の文字を大きくしたり太字にすると見出しがわかりにくくなります。
本文に埋もれてしまうと言うんでしょうか…

本文の文字の大きさを中(150%)で太字にすると、大見出しと全く同じ見た目になってしまいます。

本文の文字の大きさが中(150%)だと、中見出しより大きくなってしまいます。

本文の文字を太字にすると、小見出しと同じ見た目になってしまいます。
本文を強調する文字装飾は残しつつ、見出しが目立つようにすれば流れよくスッキリと読めるんじゃないかと考えました。
見出しカスタマイズ後

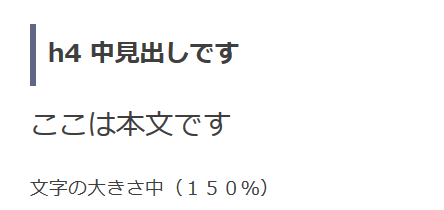
このようなデザインの入った見出しに変更してみました。
文字装飾すると



文字に装飾を加えても、カスタマイズ前より見出しがわかりやすくなった気がします。
見出しのカスタマイズ方法
それでは私がやった見出しのカスタマイズ方法をお伝えします。
見出しのデザインを選ぶ
私はこちらのブログを参考にさせていただきました。
シンプルなものからカワイイものまで見出しのデザインサンプルが68種類紹介されています。
それぞれの見出しデザインの下に「コードを表示」ボタンがあります。
気に入った見出しデザイン下のボタンをクリックすると見出しのCSSコードが表示されるのでコピーすることができます。
以下の作業はメモ帳にペーストするとやりやすいです。
見出しのタグを変更する
私が大見出しに設定したデザインのコードで説明します。
コピーしたコードは以下のとおりです。
h1 {
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #fffaf4;/*背景色*/
border-left: solid 5px #ffaf58;/*左線(実線 太さ 色)*/
}
はてなブログで使う見出しは
・大見出し h3
・中見出し h4
・小見出し h5
となっているのでh1→h3に変更します。
h3 {
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #fffaf4;/*背景色*/
border-left: solid 5px #ffaf58;/*左線(実線 太さ 色)*/
}
(赤字は私が変更した部分です)
中見出しを変えたい場合はh1→h4に
小見出しを変えたい場合はh1→h5に
変更してください
見出しの色を変える
h3 {
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #fffaf4;/*背景色*/
border-left: solid 5px #ffaf58;/*左線(実線 太さ 色)*/
}
CSSコードの
・文字色
・背景色
・左線(実線 太さ 色)
という項目名左側 #の後の6桁のカラーコード(青字の部分)を変更します。
気に入る色の探し方
カラーコードを変更しますと言っても、自分の気に入る色をどうやって決めればいいか漠然としてますね。
ウェブの色見本から探す
こちらの原色大辞典は、原色だけでなく和色やパステルカラー、モノトーンなどたくさんの色見本とカラーコードが掲載されています。
ウェブの色見本から使いたい色を選ぶのが一番簡単だと思います。
スポイトツールを使う
簡単なのは色見本から選ぶやり方でも「自分のブログのヘッダーと色を合わせて統一感を出したい」と思うこともありますね。
そんな時にはスポイトツールを使うと希望の色のコードを取得することができます。
私はColorZillaというアドオンを使っています。
こちらのページでColorZillaの使い方やスポイトツールのフリーソフトが紹介されています。
私は文字色は本文と同じもの、背景色と左線はヘッダー画像から、スポイトツールで色を選びました。
背景色について
背景色のある見出しデザインの場合の注意点です。
文字色が黒系統の場合、背景色は画面で見て「コレ!」と思う色よりずっとずっと(←ここ重要)薄い方が見やすいです。
私的には「こんなに薄くて色ついてる?」くらいの感じでちょうどよかったです。
逆に文字色が白系統の場合、背景色はしっかりと濃い色が見やすいと思います。
CSSのカラーコードを変更する
必要な部分を、色見本やスポイトツールで取得したカラーコードに変更します。
h3 {
padding: 0.5em;/*文字周りの余白*/
color: #3f3f3f;/*文字色*/
background: #f0f0f0;/*背景色*/
border-left: solid 5px #616586;/*左線(実線 太さ 色)*/
}
(赤字は私が変更した部分です)
はてなブログの設定
カスタマイズしたい見出しのCSSコードができたので、はてなブログのデザインを変更します。
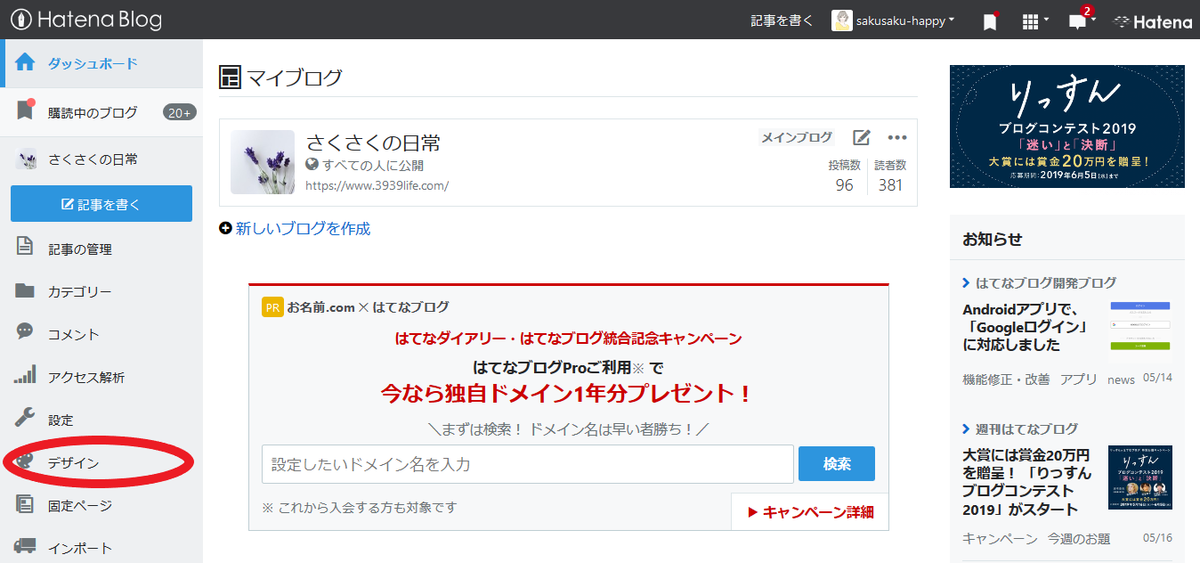
1.ダッシュボードでデザインをクリックします。

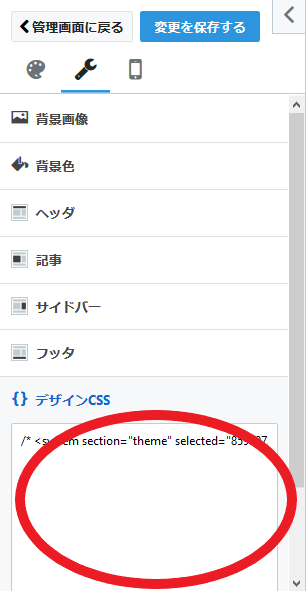
2.スパナのマーク(カスタマイズ)をクリックします。

3.デザインCSSをクリックします。

4.デザインCSSの下のボックスをクリックします。

5.メモ帳のようなボックスが開くので、先程作ったCSSコードをペーストします。
6.変更を保存するをクリックします。

7.管理画面に戻るをクリックします。

以上で見出しデザインのカスタマイズは完了です。
ご自分のブログを確認してみてください。
見出しのような、カスタマイズが難しそうなものが変更できると達成感がありますね😊
スマホ用の表示は別に設定が必要な場合も
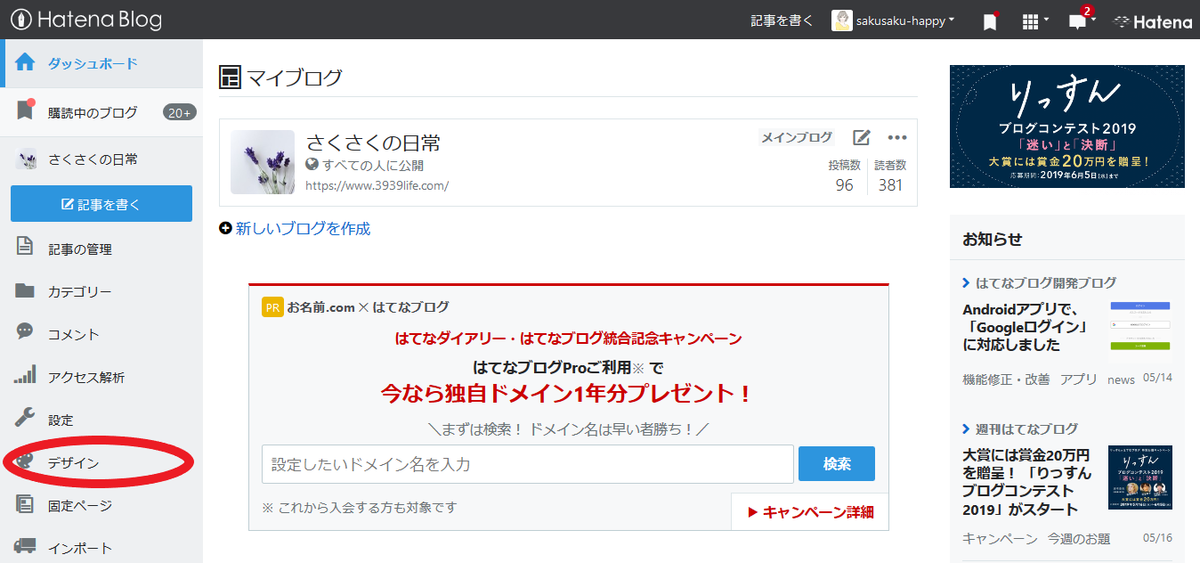
1.ダッシュボードでデザインをクリックします。

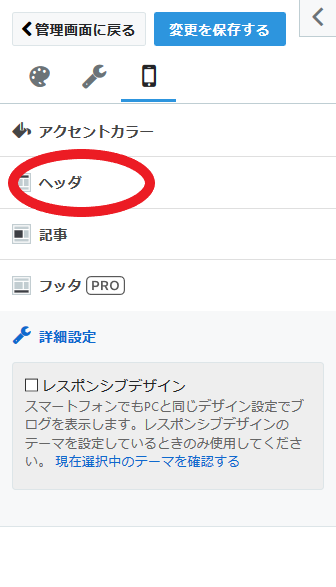
2.スマートフォンをクリックします。

3.レスポンシブデザインにチェックが入っていれば、スマホ版でも見出しカスタマイズが反映しているはずです。

※スマホ版とPC版で特に表示を区別する必要がない場合は、レスポンシブデザインにチェックを入れて変更を保存するをクリックすればOKです。
スマホ版とPC版でそれぞれデザイン設定したい場合
スマホ版とPC版でアドセンス広告の配置を変えている等で、レスポンシブデザインにチェックを入れたくない場合の設定方法です。
1.先ほど完成したCSSコードを<style type="text/css">と</style>で挟みます。
<style type="text/css">
h1 {
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #fffaf4;/*背景色*/
border-left: solid 5px #ffaf58;/*左線(実線 太さ 色)*/
}
</style>
(赤字は、先ほど完成したCSSコードに付け加えた部分です)
2.これでスマホ用に貼り付けるコードが完成しました。
デザインースマートフォンからヘッダをクリックします。

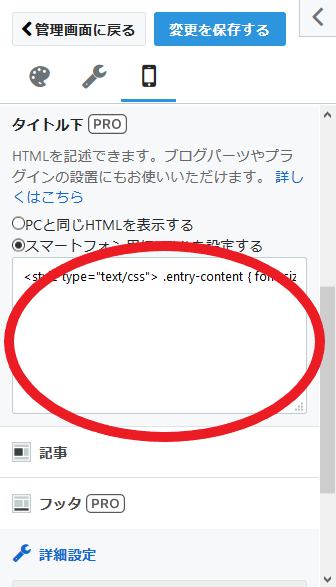
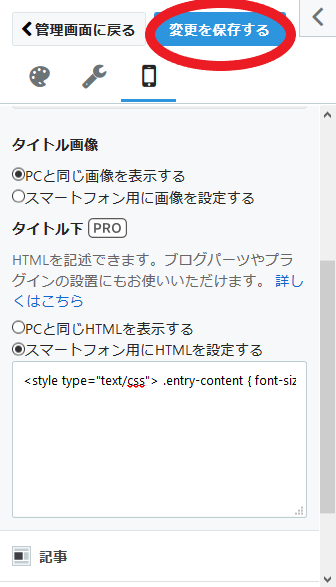
3.タイトル下のボックスをクリックします。

4.1のコード<style type="text/css">から</style>までをペーストします。
5.変更を保存するをクリックします。

この手順で、PC版とスマホ版それぞれ見出しをカスタマイズすることができます。
まとめ
はてなブログの見出しデザインをカスタマイズする方法をご説明しました。
CSSに関わるものって難しいと思っていたので、意外に簡単でびっくりしました。
私が見出しをカスタマイズしようと思ったきっかけはこちらの記事です。
この記事で、見出しのカスタマイズ方法を知りました。
id:samadaさん、よい記事をありがとうございました。
記事中で、間違っている・わかりにくい等お気づきの点がありましたら、コメント等でお知らせいただけると幸いです。
お読みいただき、ありがとうございました。
見出しのデザイン変えるのって意外と簡単なんだね
親切な人がCSSコードいっぱい公開してくれてるからね
はてなブログ目次のカスタマイズ、グローバルメニュー設置方法はこちらでご紹介しています。
