こんにちは、さくさくです。
ご自分のはてなブログのデザイン、気に入ってますか?
上級者の方は自分好みにどんどんカスタマイズすることができますが、ブログを始めたばかりの初心者だと、どこか一つ設定変更するのもドキドキですね。
この記事では、はてなブログを始めたばかりの人でも着せ替え感覚で楽しめるデザインテーマの変更やテーマの選び方についてご説明します。
デザインテーマとは
はてなブログに関する記事を見ていると、時々テーマという単語を目にします。
テーマは
- ブログやウェブページの主題という意味で使われることもありますが
- ページをデザインするはてなブログ専用のCSS(デザインテーマ)を指すこともあります。
デザインテーマは、はてなブログ公式やはてなユーザーの作成したものが公開されていて、無料でインストールすることができます。
好みのデザインを選ぶだけで簡単にインストールできて、ブログの雰囲気をガラリと変えられるのがデザインテーマです。
デザインテーマの変更方法
はてなブログのテーマ変更は、とても簡単です。
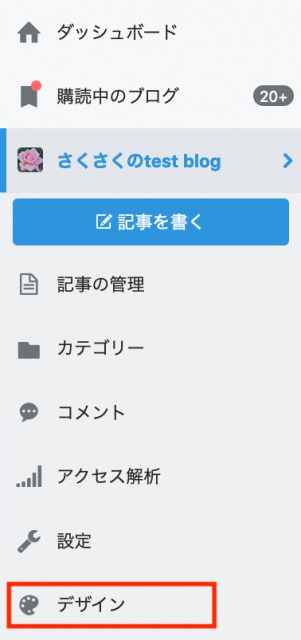
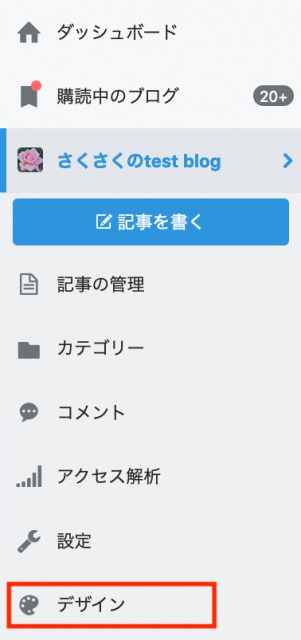
1.ダッシュボードのデザインをクリックして

2.表示されたデザインテーマを選択するだけです。
はてなブログ公式テーマはすべてここで選択することができます。

3.はてなユーザーの作成したテーマは、一番下までスクロールしてテーマストアでテーマを探すをクリックすると、テーマストアの画面が開いて選択することができます。

4.テーマを変更したらら「変更を保存する」をクリックしてください。
デザインテーマの選び方
はてなでは、多くのデザインテーマが公開されています。
今確認したところ、はてなブログが作成した公式テーマ34種類を含めて、全部で317種類を数えることができました(2020年2月17日現在)。
この多くのテーマから、自分のブログに合うものをどうやって選べばいいのでしょうか。
もちろんフィーリングで「これだ!」というものが見つかれば最高ですが、どれにしようか迷うこともあると思います。
ここで簡単にテーマの選び方をご説明します。
※テーマストアのテーマは無料でインストールできますが、はてなブログPro(有料プラン)の機能を想定して作られたテーマも一部あります。
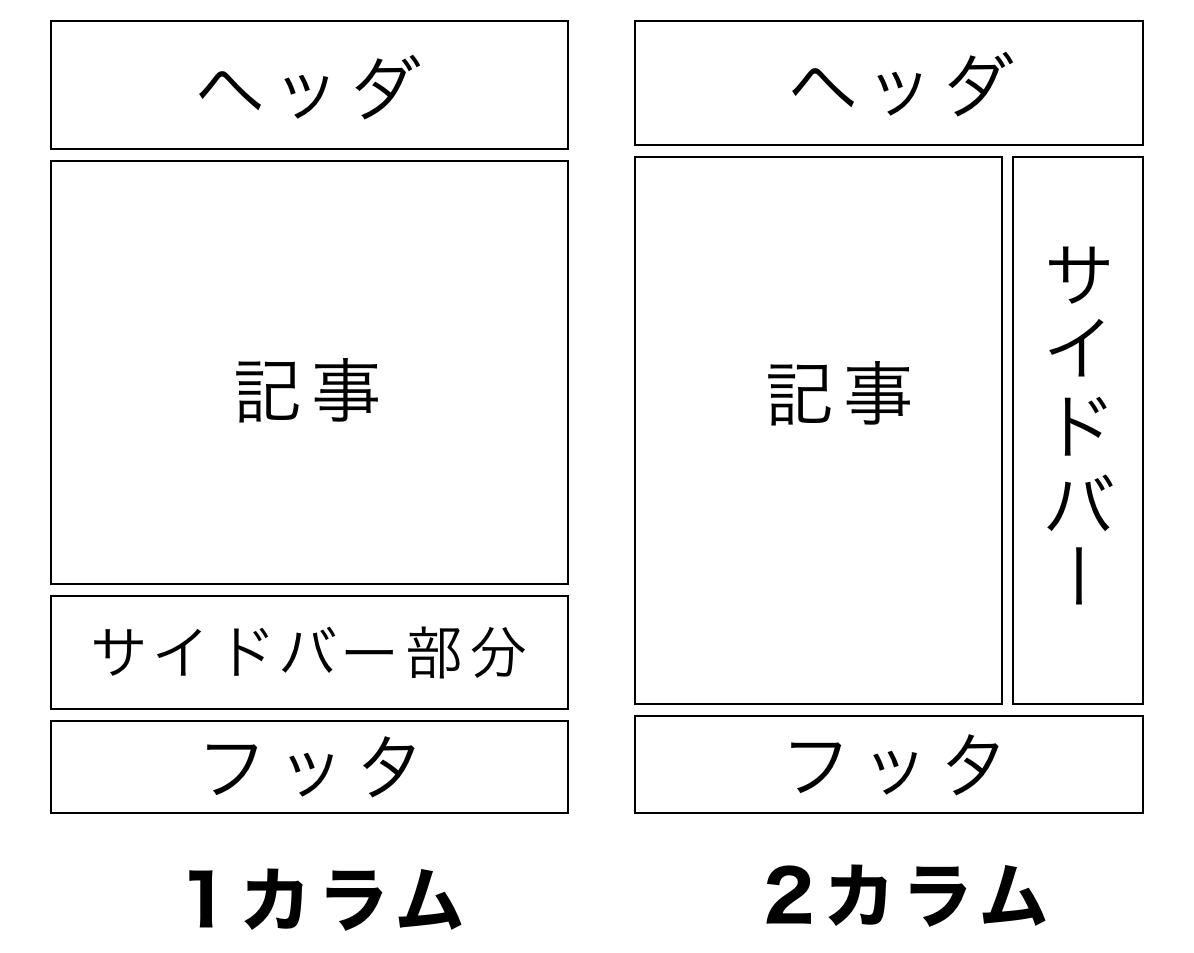
1カラム?2カラム?
カラム (column)とは列のことです。
はてなブログのデザインテーマには1カラムと2カラムがあります(3カラムのテーマはごく僅かなので略)。

そして圧倒的に多いのは2カラムです。
それぞれの特徴をご紹介します。
2カラムの特徴
メインコンテンツ(記事)とサイドバーの2列で構成された、はてなブログでは一番多いレウアウトです。
本文と並行して、サイドバーにプロフィールや人気記事、最新記事、カテゴリーなどを表示することができます。
来てくれた読者さんにも、ブログの全体像がわかりやすいです。
特に見て欲しい記事がある場合も、サイドバーに表示して強調することができます。
1カラムの特徴
画面全体をメインコンテンツ(記事)が占めるデザインなので、読者さんがブログ本文に集中しやすいです。
サイドバーがない分、画像を大きく表示できます。
写真を見てほしいブログにもおすすめです。
最近は、アクセスのうち8割以上がスマホからというブログも多いと思います。
1カラムのテーマは、スマホ版のデザインと違和感が少ないです。
しかし何故1カラムのテーマが少ないかというと…
2カラムのサイドバーにあたる部分が記事の下に表示されるので、読者さんがブログ内の他のコンテンツ(人気記事やカテゴリーなど)を見つけにくくなってしまいます。
そのため、せっかく訪問してくれた読者さんが回遊してくれずに、1ページだけで帰ってしまう可能性が2カラムより高いと考えられます。
個性的かシンプルか
テーマのデザインは、本当に様々です。
白をベースにしたシンプルなテーマで、写真や文章を引き立たせるものもあります。
一方で、背景やヘッダ画像、タイトル・見出しの書体など凝りに凝ったデザインで、ひと目見ただけで「あの人のブログだ」とわかる個性的なものもあります。
ブログの内容やご自分の好みを踏まえて選んでみてください。
はてなブログのテーマストアにはスタッフセレクションとして
- 白を基調としたシンプルなテーマ
- 写真が映える1カラムのテーマ
- ちょっと目立てる個性的なテーマ
などの特集もあるので、迷った際の参考になると思います。
レスポンシブデザイン対応か
はてなブログのテーマにはレスポンシブデザイン対応のものとそうではないものがあります。
レスポンシブデザイン対応だと、PCとスマートフォン同一のデザインでブログが表示されます。
実際、レスポンシブデザイン対応と非対応でどのように変わるかご覧ください。
レスポンシブデザイン非対応テーマの表示
これは、はてなブログの公式テーマDarkroomです。
1カラムのテーマで、PCではこのように表示されます。

スマホではこのように表示されます。

PCの画面と全く雰囲気が違いますね。
今はPCよりスマホで見に来てくれる人が多いです。
レスポンシブデザイン非対応のテーマだと、自分が想像しているのと全く違う画面を読者さんは見ていることになります。
レスポンシブデザイン対応テーマの表示
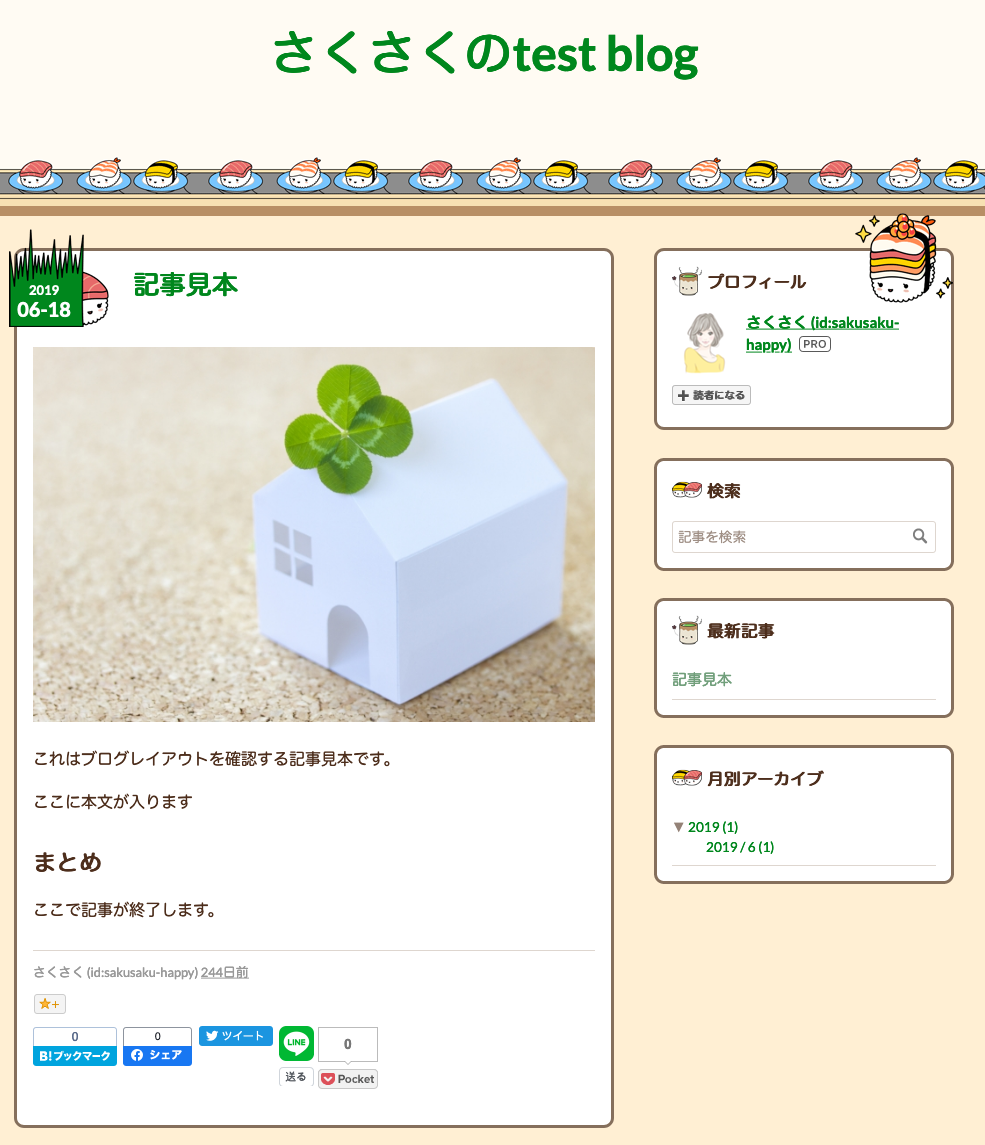
こちらも、はてなブログの公式テーマ寿司ゆきですが、レスポンシブデザインに対応しています。
2カラムのテーマで、PC画面ではこのように表示されます。

スマホ画面では…

サイドバーはありませんが、スマホ用に最適化された同じデザインで表示されます。
レスポンシブデザイン対応のテーマを選んだら
このようにレスポンシブデザイン対応のテーマを選んでスマホにも表示したい場合、一つ大切な手順があります。
1.ダッシュボードのデザインをクリックします。

2.スマートフォン(下図①)をクリックして、レスポンシブデザインにチェックを入れ(②)変更を保存する(③)をクリックします。

※レスポンシブデザイン非対応のテーマでチェックを入れると、PC版の画面がスマホにも表示されます。

この状態だと文字が小さくて読みにくいので、気をつけてください。
使いやすいか?カスタマイズしやすいか?
はてなブログ公式以外の、はてなユーザーが作成したテーマには、トップページがカード型のレイアウトで見栄えのするものなど素敵なデザインのテーマがたくさんあります。
ただテーマによっては、少し使い方にコツのいるものもあるようです。
また、テーマをインストールした後、さらにカスタマイズでグローバルメニューやシェアボタンなどを設置したくなった場合も、各テーマの紹介ページにカスタマイズ方法が解説されているものとないものがあります。
初めてテーマを変更するのに不安な場合は、公式テーマかテーマストア人気順で上位のテーマを選んでおくと
- 不具合が少ない
- 使っている人が多いのでカスタマイズ方法がすぐに見つかる
点で安心です。
テストブログがあると便利
はてなでは一人で複数のブログを持つことができます。
私はメインブログであるさくさくの日常の他に、非公開のカスタマイズ用のテストブログを作っています。
テーマを変更するだけでなく、CSSを編集して文字装飾やレイアウト変更など様々なカスタマイズをする時、自分のブログでいきなり試すのは不安ですね。
もちろんCSS等、ちゃんとメモ帳にコピーしてバックアップは取っています。
それでも、どこかで失敗して表示が崩れてしまうと愕然とします。
そして、修正に手間取る間も、見に来てくれた人たちもこの状態を見てるのかと思うと、ますます気持ちが焦ります。
非公開のテストブログを用意して、メインブログと同じテーマをインストールします。
ダッシュボードのデザインから、メインブログのカスタマイズしたい部分を全選択して、テストブログにコピペします。

その上で、テストブログでカスタマイズを確認すれば、表示が崩れても大丈夫です。
テストブログで上手くいったら、今度はテストブログのCSS等を全選択でメインブログにコピペすればOKです。
私がテーマMinimalismを選んだ理由
このブログではMinimalismというテーマを使っています。
途中何度か違うテーマに変更しましたが、シンプル・イズ・ベストという感じでMinimalismに戻ってきました。
Minimalismのいいところは、インストール数No.1で多くのブログに使われているので不具合などの面で安心感があること。
そしてトップページのアイキャッチ画像が正方形なので、作りやすいことです。
テーマによってはアイキャッチ画像が横長に表示されるものもあります。
私は用意したアイキャッチ画像が見切れてしまうことが多くて、そういうテーマは使いこなすことができませんでした。
Minimalismの難点はインストール数No.1なので、同じテーマのブログをよく見つけることですが、白がテーマでシンプルなので、あまり被ってる感もないのがいいです。
まとめ
はてなブログのデザインテーマについてご説明しました。
テーマ変更って自分のブログがガラッと変わるのが楽しくて、今でも時々テストブログを変更して遊んでます。
1カラム・2カラムどちらを選ぶか、レスポンシブデザインの設定方法など、お役に立つことがありましたら何よりです。
私は、一昨年12月にはてなブログを開設しました。
以来、少しずつカスタマイズやブログ運営、ライティングを学びながら今日までやってきました。
私が、はてなブログに限らずワードプレスなどウェブ作成について学んでいるところはこちらです。
ご興味あれば、チェックしてくださいね。
以上、本日は
はてなブログ初心者が楽しむカスタマイズ~デザインテーマの選び方・変更方法とレスポンシブデザインについて
という話題でした。
お読みいただき、ありがとうございます。
これって選ぶだけで見た目が変わるの?
そうだよ ただ好きなテーマを選んだあとに「変更を保存する」ボタンちゃんとクリックしてね
はてなブログの運営ノウハウいろいろあります