こんにちは、さくさくです。
人様のブログにお邪魔すると「これ、いいな」と思うカスタマイズがありますよね。
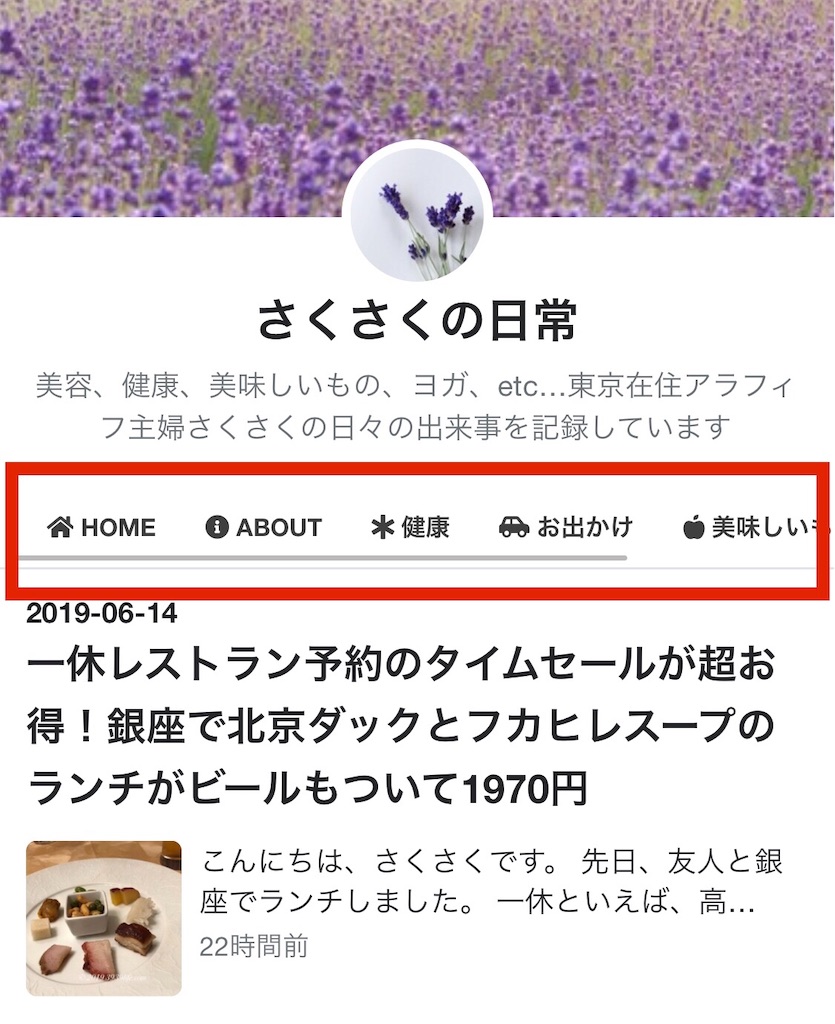
以前からやりたかったグローバルメニュー(ナビゲーションバー)を設置したので、やり方をご紹介します。

はじめに
全てのパターンでグローバルメニュー設置手順を説明することは不可能なので、今回はスマホ版の設置方法を紹介しています。
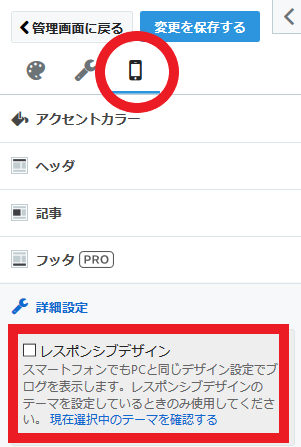
スマホ版のみにグローバルメニューを設置する場合、はてなブログの管理画面から
デザイン→スマートフォンでレスポンスデザインにチェックが入っていないことを確認してください。

レスポンスデザインにチェックが入っていると、PC版の設定がスマホ版に自動的に適用されます。
またPC版のグローバルメニュー設置方法は、最後にまとめてリンク先を紹介しています。
【2019年6月21日追記】
今回ご紹介しているスマホ版のグローバルメニューは、はてなブログPROの方のみ設置可能です。
チャック (id:satoue)さん、はてなブックマークでのコメントありがとうございました。
グローバルメニュー設置前の準備
グローバルメニューに使うアイコンを表示するために前準備が必要です。
FontAwesomeを自分のブログで使えるようにします。
FontAwesomeとは
Webアイコンフォントを自分のブログで表示できるサービスです。
Webアイコンフォントは、画像のアイコンと違い拡大しても鮮明です。
色やサイズも変えられて、ウェブ上で文字のように自由に扱うことができます。
例 例 例 例 例
準備1:以下のコードをコピーします
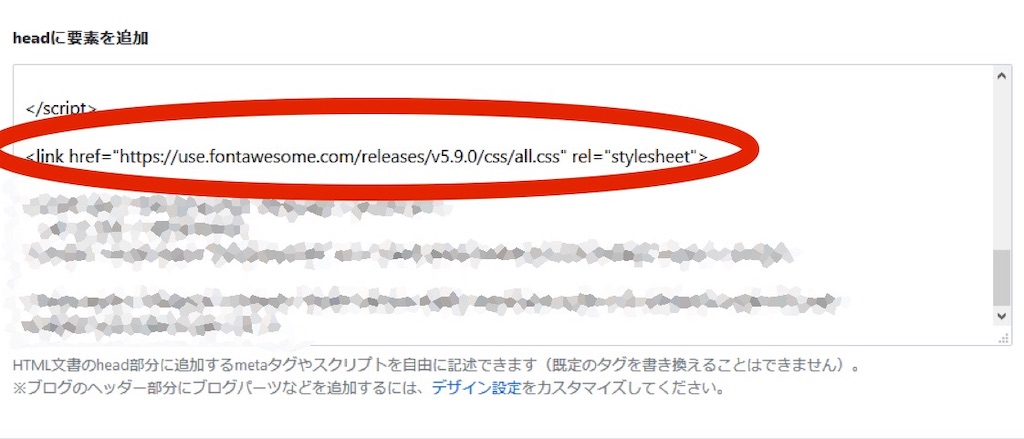
<link href="https://use.fontawesome.com/releases/v5.9.0/css/all.css" rel="stylesheet">
準備2:はてなブログにペーストします

1.はてなブログダッシュボードの設定→詳細設定画面で下へスクロール。

2."headに要素を追加"の欄に、コードを貼り付けます。
3.下にスクロールして  ボタンをクリックします。
ボタンをクリックします。
これでFontAwesomeを使う準備は完了です。
スマホ版にグローバルメニューを設置
それでは準備が完了したところで、グローバルメニューを設置します。
コードは、管理画面にいきなり貼り付けると間違った時の修正が大変です。
メモ帳にコピペしながらコードを編集、コードが完成してから管理画面に貼り付けるのがおすすめです。
コードをコピー
以下のコードをメモ帳にコピーします。
<nav id="gnav">
<div class="gnav-inner" id="menu-scroll">
<div class="menu"><a href="ここにリンク先のアドレス"><i class="fa fa-home" aria-hidden="true"></i> ここにメニューの名前</a></div>
<div class="menu"><a href="ここにリンク先のアドレス"><i class="fa fa-info-circle" aria-hidden="true"></i> ここにメニューの名前</a></div>
<div class="menu"><a href="ここにリンク先のアドレス"><i class="fas fa-star-of-life"></i> ここにメニューの名前</a></div>
<div class="menu"><a href="ここにリンク先のアドレス"><i class="fas fa-car-side"></i> ここにメニューの名前</a></div>
<div class="menu"><a href="ここにリンク先のアドレス"><i class="fas fa-apple-alt"></i> ここにメニューの名前</a></div>
<div class="menu"><a href="ここにリンク先のアドレス"><i class="far fa-envelope-open"></i> ここにメニューの名前</a></div>
</div>
</nav>
コードの編集~メニュー名とリンク先
1.コードの青字(メニュー名)と赤字(リンク先)を自分のブログに合わせて書き換えます。
私は
・1番目:HOME(ブログトップページ)
・2番目:ABOUT(自己紹介ページ)
・3~5番目:記事の多いカテゴリ(健康・お出かけ・美味しいもの)
・6番目:CONTACT(お問合せフォーム)
にしました。
コードの編集~FontAwesomeアイコン
緑字(FontAwesomeアイコン)の部分を書き換えます
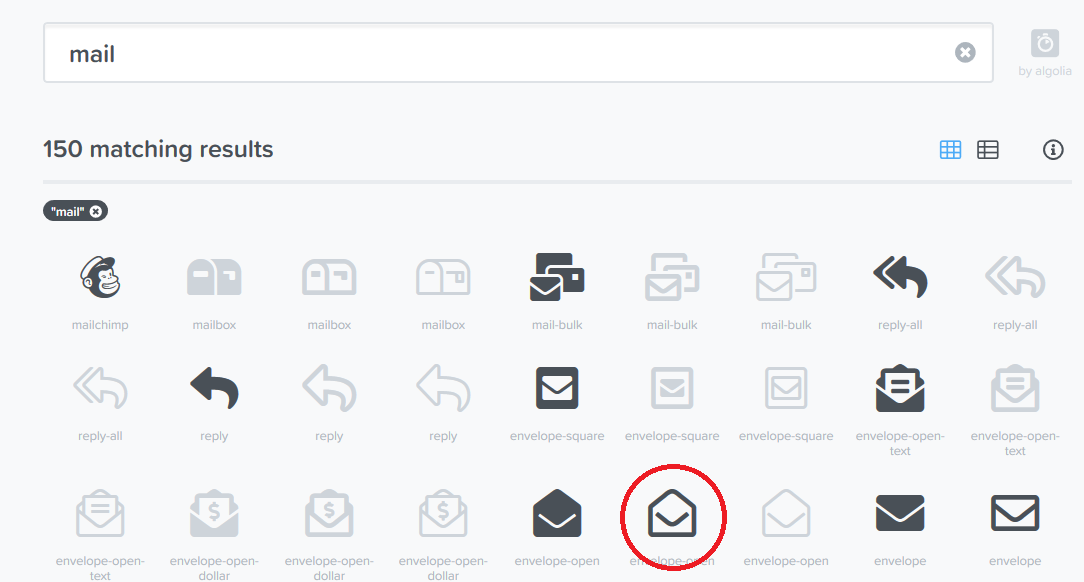
1.FontAwesomeのアイコン一覧から使いたいアイコンを選びます。検索窓に単語を入れると絞り込みできます。

2.薄いグレーのものは無料プランでは使えません。濃い色で表示されている、使いたいアイコンをクリックします。
3.アイコンの詳細ページに移るので  をクリックします。
をクリックします。

4.表示されたコードをコピーします。
5.変更したいメニュー行の緑字の部分を書き換えます。
スマホ版のCSSをコピーして貼り付け
5まで作業の終わったコードの下に、以下のスマホ版CSSをコピーして貼り付けます。
<style type="text/css">
/* ### スライドメニュー ### */
#gnav {
background: #ffffff;
font-size: 0;
margin-top: 0;
padding: 0 0 0;
}
#gnav .menu a {
display: block;
color: #3f3f3f;
font-size: 11px;
font-weight: bold;
padding: 11px 11px 0px;
height: 40px;
text-align: center;
overflow: hidden;
box-sizing: border-box;
}
#gnav .gnav-inner {
width: 100%;
height: 38px;
padding: 0 10px;
overflow-x: auto;
overflow-y: hidden;
box-sizing: border-box;
text-align: center;
white-space: nowrap;
margin: 0 auto;
-webkit-font-smoothing: antialiased;
-webkit-overflow-scrolling: touch;
}
#gnav .menu {
display: inline-block;
}
/* ### スライドメニューを横いっぱいに広げる ### */
#top-editarea .section {
width: 100% !important;
margin-left: auto;
margin-right: auto;
margin-bottom: 0em;
}
</style>
<script type="text/javascript">
/* ### ページ更新時に少しスライドさせる ### */
window.onload = function () {
autoScroll();
}
var $scrollX = 0;
var $speed=0;
function autoScroll() {
var $sampleBox = document.getElementById( "menu-scroll" );
$sampleBox.scrollLeft = ++$scrollX;
$speed+=3;
if( $scrollX < 25 ){
setTimeout( "autoScroll()", $speed );
}
}
</script>
これではてなブログに貼り付けるコードが完成しました。
はてなブログにペーストします

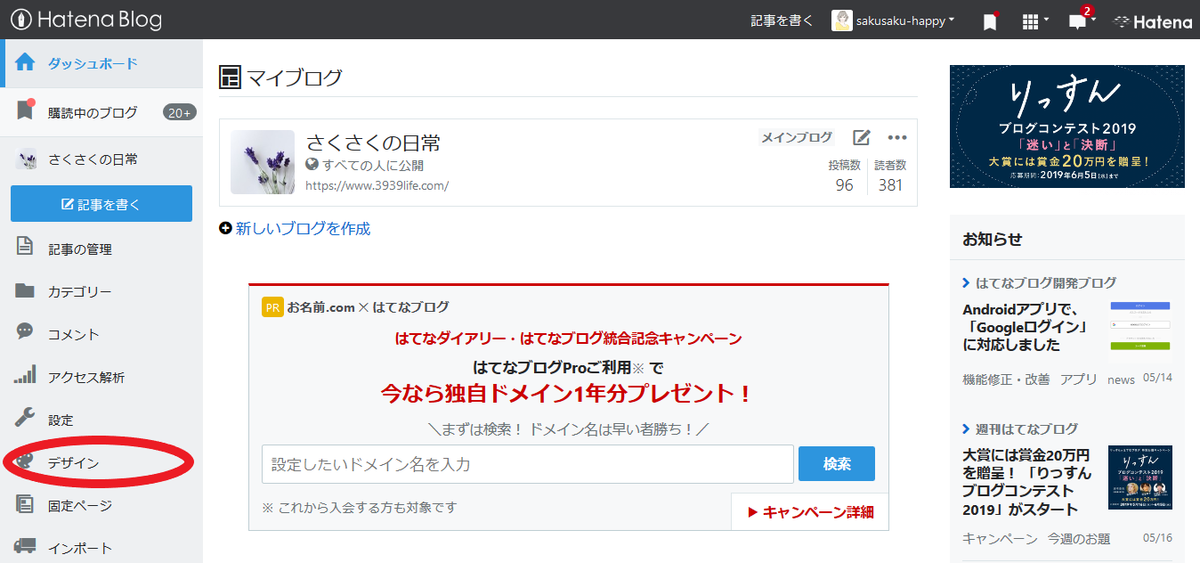
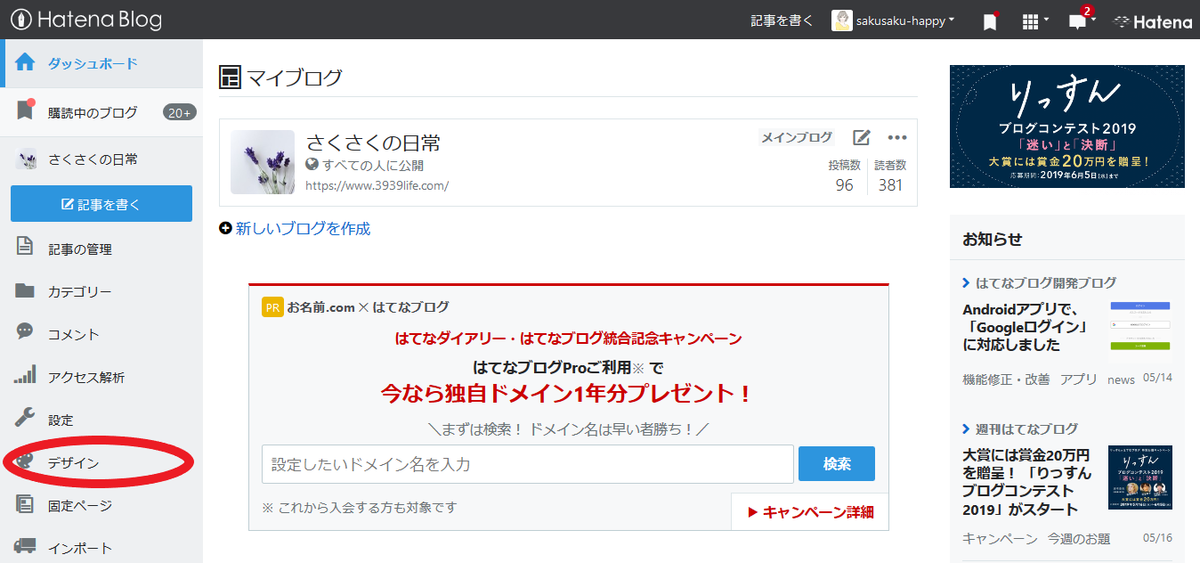
1.はてなブログの管理画面でデザインを開きます。

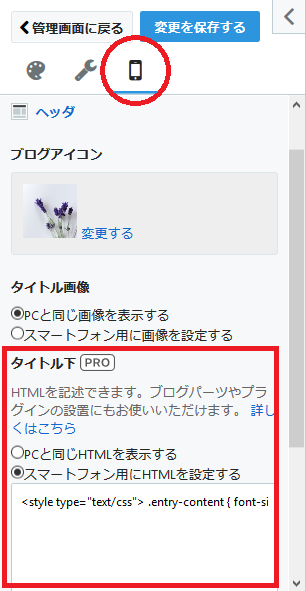
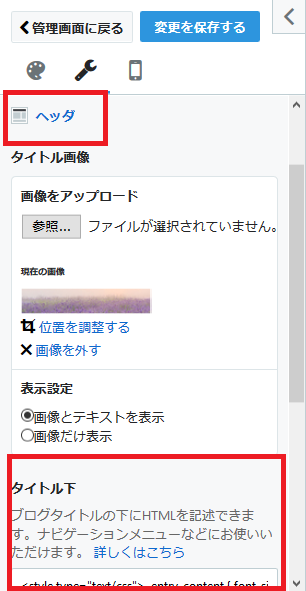
2.スマートフォン→タイトル下をクリックして、完成したコードを貼り付けます。
3. をクリックします。
をクリックします。
以上でスマホ版のグローバルメニュー設置作業は完了です。
PC版にグローバルメニューを設置

続いて、PC版にグローバルメニューを設置する手順をテーマ別にご紹介します。
インストール数No.1 Minimalism
Minimalismは、このブログでも使っているテーマです。
手順は以下のとおりです。
スマホ版の手順で完成したコード(CSS以外)をはてなブログに貼り付けます

1.はてなブログの管理画面でデザインを開きます。

2.スパナのマークをクリックします。

<nav id="gnav">
<div class="gnav-inner" id="menu-scroll">
<div class="menu"><a href="ここにリンク先のアドレス"><i class="fa fa-home" aria-hidden="true"></i> ここにメニューの名前</a></div>
<div class="menu"><a href="ここにリンク先のアドレス"><i class="fa fa-info-circle" aria-hidden="true"></i> ここにメニューの名前</a></div>
<div class="menu"><a href="ここにリンク先のアドレス"><i class="fas fa-star-of-life"></i> ここにメニューの名前</a></div>
<div class="menu"><a href="ここにリンク先のアドレス"><i class="fas fa-car-side"></i> ここにメニューの名前</a></div>
<div class="menu"><a href="ここにリンク先のアドレス"><i class="fas fa-apple-alt"></i> ここにメニューの名前</a></div>
<div class="menu"><a href="ここにリンク先のアドレス"><i class="far fa-envelope-open"></i> ここにメニューの名前</a></div>
</div>
</nav>
3.ヘッダのタイトル下に、先ほどスマホ版で作ったコード(CSS以外)を貼ります。

4.変更を保存するをクリックします。
以上でPC版のグローバルメニュー設置が完了です。
インストール数No.2 Brooklyn
グローバルメニュー(グローバルナビ)の設置はこちらをご覧ください。
コピペ用のCSSのコードなどが紹介されています。
インストール数No.3 Harumi
グローバルメニューの設置方法はこちらをご覧ください。
コピペ用のCSSのコードなどが紹介されています。
更に凝ったグローバルメニュー設置方法
「自分の使っているテーマはグローバルメニューに対応していない」
「もっと凝ったメニューを設置してみたい」
という方には、こちらをご覧ください。
PC版はグローバルメニュー、スマホ版はトグルメニュー(ハンバーガーメニュー)の設置方法が解説されています。
少し難しいようですが、更に自分のブログにオリジナリティを出せますね。
私も時間のある時に挑戦してみようと思います。
まとめ
はてなブログにグローバルメニューを設置する方法をご紹介しました。
使っているテーマや、レスポンスデザインにチェックを入れているかどうかで実際の作業は異なります。
貼り付けるコードも異なることがあるので、ご注意ください。
カスタマイズでCSSやHTMLに手を加える場合は、作業前のコードをコピーして保存しておくことをおすすめします。
万が一表示が崩れてしまっても、保存していたコードを貼ることで、簡単に作業前の状態に戻すことができます。
この記事ではWebアイコンフォントFontAwesomeについて、最小限の説明にとどめました。
実際に使うと便利なものなので、詳しくはこちらのページをご参照ください。
最後まで、お読みいただきありがとうございました。
今日のは、ちょっと難しかったね
コードをコピペして書き換えるのは同じだけど、テーマが違うとやり方が変わるからね
はてなブログ見出しと目次のカスタマイズ方法はこちらです。