こんにちは、さくさくです。
昨日の記事はてなブログ・はてなブックマークとTwitterを連携するメリットは?やり方は?を書いたら、画像に赤枠をつける方法のご質問をいただきました。
ついでにスクリーンショットの撮り方と合わせて、マニュアル系記事を書く方法をご説明します。
これで、あなたもはてなブログで◯◯のカスタマイズをする方法みたいな記事が、手順画像入りでわかりやすく書けますよ。

スクリーンショットの撮り方
今回はFirefoxでウェブページのスクリーンショットを撮る場合と、ウェブページ以外のアプリケーションのスクリーンショットを撮る場合と二通りご説明します。
Firefoxでウェブページのスクリーンショットを撮る
マニュアル記事を書く場合、見る方がわかりやすいよう手順の画像を用意しましょう。
ブラウザの好みは人それぞれだと思いますが、ウェブページのスクリーンショットを撮るにはFirefoxが操作性がよくて使いやすいです。
1.Firefoxアドレスバーの右側にある![]() をクリックします。
をクリックします。

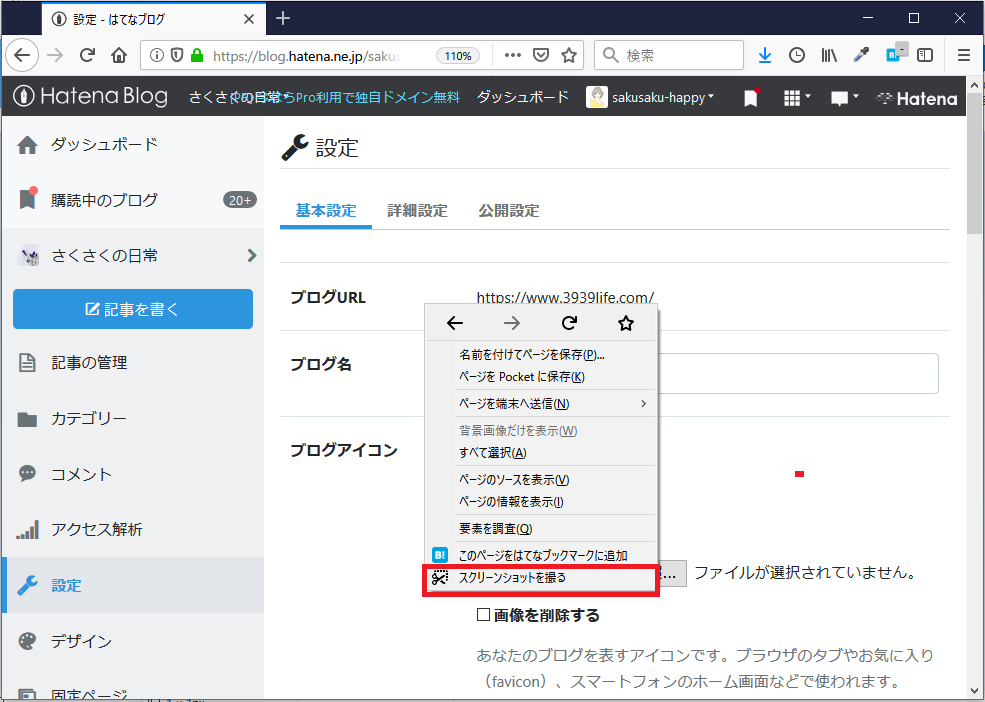
2.ドロップダウンメニューが開くのでスクリーンショットを撮るをクリックします。

※1.で![]() をクリックではなくページ上で右クリックして、表示されるメニューの中からスクリーンショットを撮るをクリックすることもできます。
をクリックではなくページ上で右クリックして、表示されるメニューの中からスクリーンショットを撮るをクリックすることもできます。

3.スクリーンショットを撮る範囲を選択する画面になります。ページ全体を保存する場合や、表示範囲を保存する場合は、右上に表示されているボタンをクリックします。

4.マウスカーソルの位置によって画像などが自動選択されます。カーソルを動かすと、自動選択される対象も変わります。

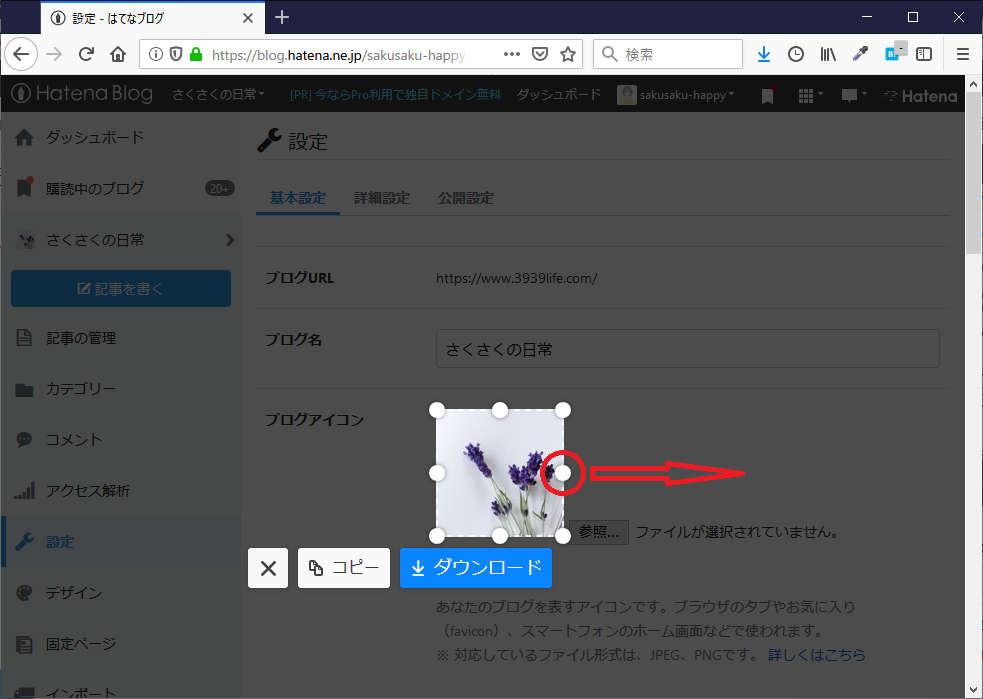
5.ラベンダーの画像が選択された状態でクリックすると、このようにスクリーンショットを撮る準備ができました。
選択範囲を変更したい場合は、枠についている◯をドラッグして調節します。

6.スクリーンショットを撮りたい範囲が選択できたら、いずれかのボタンをクリックします。
 選択した部分をクリップボードにコピーします
選択した部分をクリップボードにコピーします
 名前をつけて保存します
名前をつけて保存します
![]() 作業を中止します。
作業を中止します。
※私はPCに画像ファイルが溜まると管理が面倒なので、いつも を使っています。
を使っています。

7.はてなブログの記事作成画面に貼り付けます。
貼り付けたい場所にカーソルを置いてショートカットキーで[Ctrl]+[V]を押します。
下の画像のように、右クリックで貼り付けることもできます。

8.いつも写真を投稿するときのように、写真の詳細設定ウインドウが開きます。記事作成画面に貼り付けるをクリックします。

9.先ほど選択した、ラベンダーと周辺の画像が貼り付けられました。

スクリーンショットを撮って貼るだけなら、以上の手順で完了です。
ウィンドウズのPrint Screen(プリントスクリーン)を使う
実は、上で説明した9.の画像はFirefoxで撮ったものではありません。
Firefoxはウェブブラウザなので、ウェブページ以外のアプリケーションの画像は撮れません。
またFirefoxのスクリーンショットを使ってもFirefoxウインドウのタブやアドレスバーの部分は画像が撮れません。

↑このようなウインドウ丸ごとのスクリーンショットを撮りたい場合は、ウィンドウズのPrint Screen(プリントスクリーン)が便利です。
※Macをお使いの方、申し訳ありません。私はウィンドウズしか使ったことないのでご説明できません。Macの場合は、この方法でスクリーンショットが撮れるようです。
それではウィンドウズPCでのPrint Screen(プリントスクリーン)の使い方をご説明します。
1.[Print Screen]キー (PCによっては表示が[Prt Sc] キー)を押します。PCの画面全体がクリップボードにコピーされます。
※PCのキーボードによっては[Fn]キーと[Prt Sc]キーを同時に押すものもあります。

2.今回欲しいスクリーンショットは、はてなブログの記事作成画面のみです。そんな場合は撮りたい画面を一番手前に表示します。

3.[Alt]キーを押しながら[Print Screen]キー (PCによっては表示が[Prt Sc]キー)を押します。
※PCのキーボードによっては[Alt]キーと[Fn]キーと[Prt Sc]キーを同時に押すものもあります。
一番手前のウィンドウのみクリップボードにコピーされます。

4.はてなブログの記事作成画面に貼り付けたい場合は、Firefoxと同じです。
貼り付けたい場所にカーソルを置いてショートカットキーで[Ctrl]+[V]を押します。
下の画像のように、右クリックで貼り付けることもできます。

5.手順3.でコピーした手前のウィンドウが、記事作成画面に貼り付けられました。

ペイントで画像を加工する
スクリーンショットの一部分を四角や丸で囲んで、よりわかりやすく図示したい場合がありますね。
簡単な加工の時にはウィンドウズに標準でついているMicrosoft ペイントが、動作も軽くて便利です。
※1 ウィンドウ付属のアプリケーションなので、Macをお使いの方、申し訳ありません。
※2 私はブログに載せる画像の加工はアイビスペイントを使っていますが、この程度の加工ならペイントの方が簡単です。
1.上のFirefoxでスクリーンショットを撮る要領で、この画像をコピーしました。

2.ペイントを開きます。
スタートメニューのWindowsアクセサリの中にペイントがあります。

3.ペイントを開くと、このような画面です。
左上の貼り付けかショートカットキーで[Ctrl]+[V]を押すと貼り付けられます。

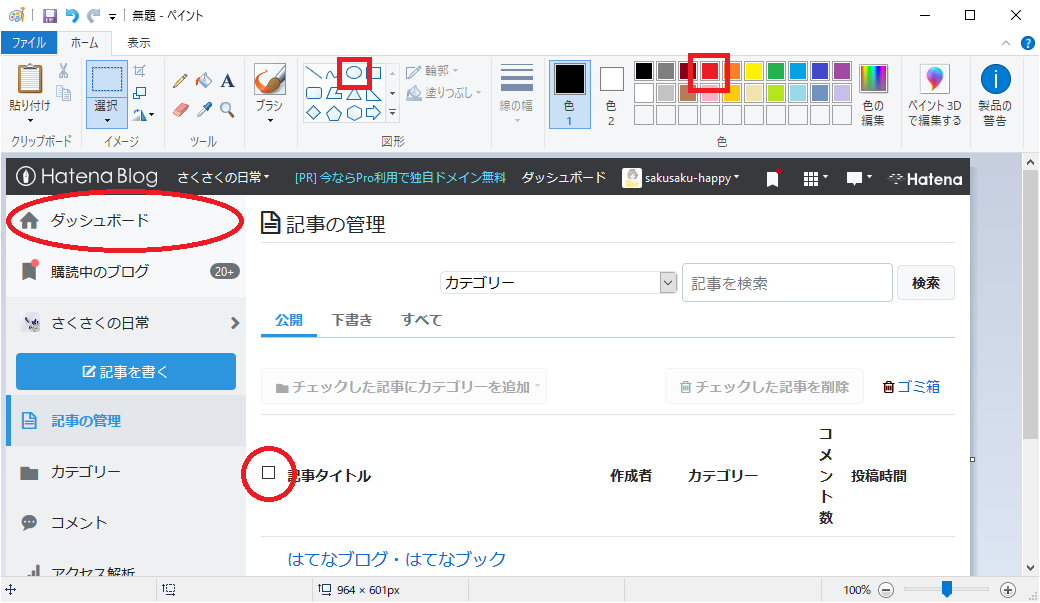
4.このようになりました。では画面左上、ダッシュボードの部分を赤い四角枠で囲んでみます。

5.色と図形を選択します。

6.ダッシュボードの部分を赤枠で囲みました。点線の状態なら□をドラッグして、枠の大きさを調節できます。

7.画面の違う場所を一度クリックすると、実線になります。

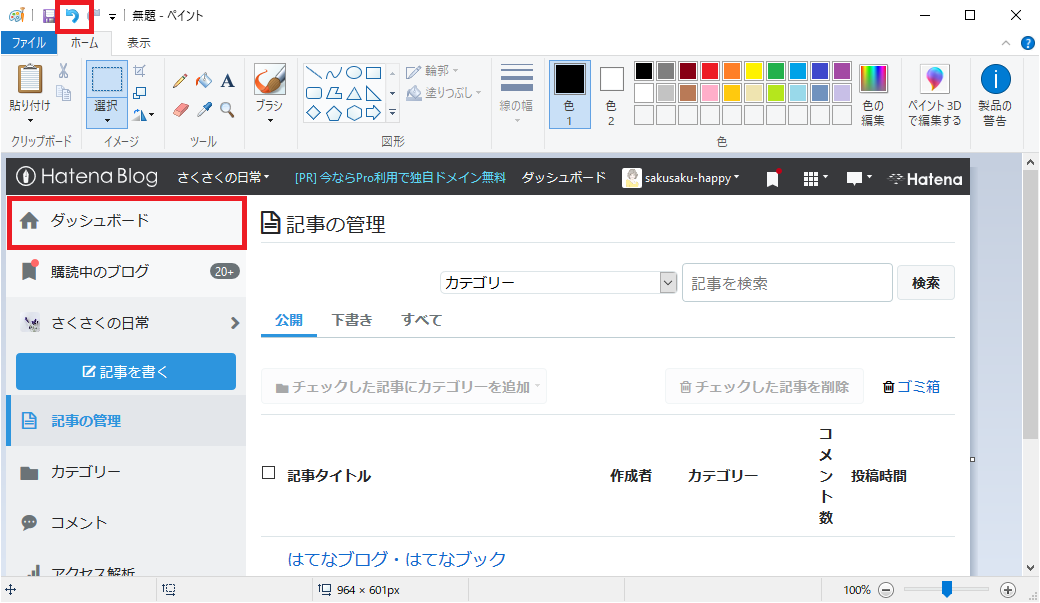
8.実線になると、サイズ調節はできません。枠の大きさを変更したい場合は左上の元に戻すボタンをクリックするかショートカットキーの[Ctrl]+[Z]を押します。

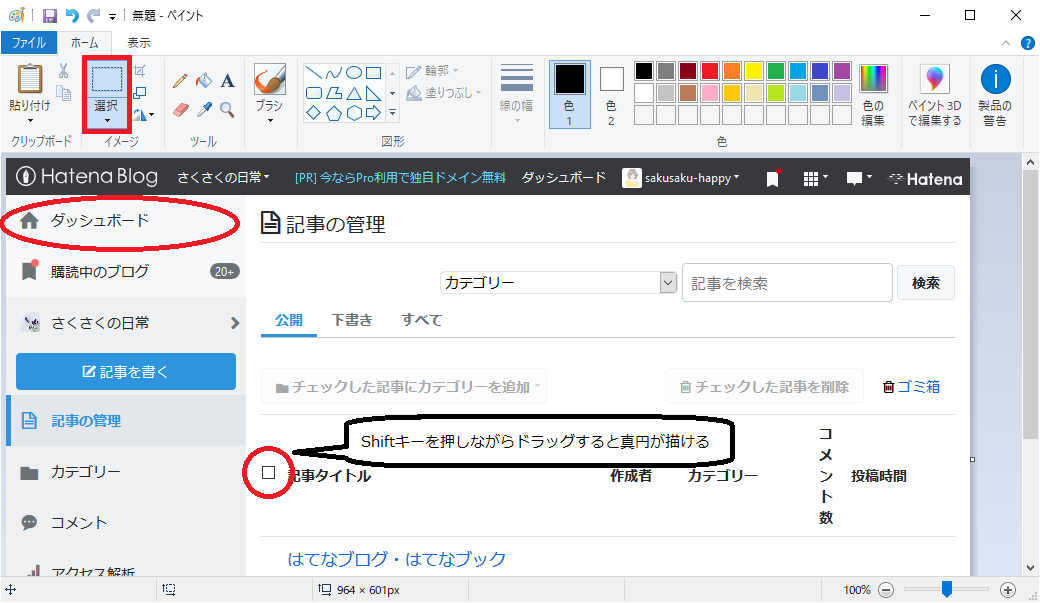
9.四角でなく丸で囲むこともできます。[Shift]キーを押しながらドラッグすると真円を描くことができます。

10.図形には様々な種類があるので、ふきだしを入れることもできます。またテキストを追加することもできます。

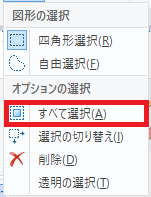
11.スクリーンショットの加工が完了したら、はてなブログに貼り付けます。選択ボタンをクリックします。

12.ドロップダウンメニューからすべて選択をクリックします。

13.選択ボタンの左隣の をクリックします。
をクリックします。

14.はてなブログの記事作成画面に貼り付けます。
貼り付けたい場所にカーソルを置いてショートカットキーで[Ctrl]+[V]を押します。右クリックして表示されるメニューから貼り付けでもOKです。
これで、ペイントで加工した画像が、はてなブログの記事作成画面に貼り付けられました。

マニュアル記事の書き方
ブログを書いていると、日々新しい発見があります。
- 憧れのブロガーさんのページデザインを真似てカスタマイズしてみた
- ブログパーツを設置してみた
- お問い合わせフォームやプライバシーポリシーのページを作った
- アドセンスやアフィリエイトの広告設置がうまくいった
などなど、嬉しいことがたくさんあります。
そして自分が上手にできて嬉しかったことは、記事に書いて人様にも教えてあげたくなります。
私も、親切なブロガーさんが書いてくれた、たくさんのマニュアル記事でブログをカスタマイズすることができました。
そして、お礼の気持を込めて、私もいくつかマニュアル記事を書きました。
PCの操作方法説明のような記事は、書くのにコツがあります。
楽に流れよく記事を書くためのコツをご紹介します。
記事の構成を考える
手順や順番を確認して、記事の構成を考えましょう。
この記事だと
スクリーンショットの撮り方
Firefoxの場合の操作説明
Print Screen(プリントスクリーン)の場合の操作説明
↓
スクリーンショットを加工するためのペイント操作説明
↓
用意した画像を使って記事を書く方法(今ここ)
という流れです。
日記記事と違って、マニュアル記事は構成をしっかり考えておく必要があります。
そうでないと流れの悪いわかりにくいものになったり、作成に時間と労力がかかります。
作業の流れを確認する
自分が書こうとしている作業手順はしっかり把握していますか?
自分がよくわかってない状態で記事を書こうとすると、途中で確認することがたくさん出てきて何をしているのかわからない状態になることがあります。
どういう手順で作業するか、頭の中でしっかりイメージするとやりやすいと思います。
作業の各段階の画像を用意する
再現できる操作であれば、自分で作業しながら各段階で画像を撮ると
・操作の確認
・画像の取得
両方できて一石二鳥です。
私はマニュアル記事を書くときには一作業ごとに
スクリーンショットを撮る
↓
ペイントで枠をつけて加工する
↓
はてなブログの操作画面に貼り付ける
↓
手順番号をつけてどの作業の画像かざっくり説明を書く
という手順で行っています。
人によっては
全てのスクリーンショットを撮る
↓
全ての画像に枠やコメントをつけて加工する
↓
一気にはてなブログにアップロード
という手順でやる方もいると思います。
しかし私は何がどの工程の画像かわからなくなるので、順を追って一作業ごとにやっています。
説明文を書く
必要な画像をすべてはてなブログに貼り付けたら、説明文を書きます。
自分のやった操作を思い出して、正確に書くようにしています。
また想像力を働かせることもポイントです。
操作に迷いそうなところ・わかりにくそうなところは画像を追加したり、より詳しく説明することで、見た人に喜んでもらえる記事になります。
記事の体裁を整える
マニュアル記事には目次があった方が親切です。
作業のポイントとなるところで区切りよく見出しをつけると、すっきりして読みやすくなります。
リード文、まとめなども、必要に応じて書き加えます。
記事を読みながら作業をイメージ
どんな記事も、推敲は大切です。
特にマニュアル記事は、公開する前にしっかり確認しておきましょう。
記事を読みながら、頭の中で作業を再現してみて矛盾しているところはありませんか?
二度、三度と見直すと、言葉足らずの部分が見つかることもあります。
間違った説明をそのままにしておくと、自分の信用にかかわります。
ここでも想像力を働かせて、初めてその作業をやる人が自分の説明で迷わないかしっかり確認してください。
まとめ
今回はスクリーンショットとの撮り方、枠線や丸をつけるなど簡単な画像加工とマニュアル記事を書くポイントをお伝えしました。
Firefoxのスクリーンショットを撮る機能やウィンドウズのプリントスクリーン機能は、思うままに画像が撮れてとても便利です。
しかし人様の写真やウェブページのスクリーンショットを撮る場合、著作権侵害には十分注意してください。
便利な機能の恩恵を受け続けるためにも、他人の権利と著作権や引用のルールなど尊重せねばと思います。
最後に、私はウィンドウズしか使ったことがないので、今回の記事はかなりウィンドウズ寄りのものになってしまいました。
Macをお使いの方、申し訳ありません。
以上、本日は
マニュアル記事を書く方法~スクリーンショットを撮ってウィンドウズ標準のペイントで加工すれば簡単
という話題でした。
お読みいただき、ありがとうございます。
スクリーンショットって便利だね💕
悪気はなくても無断転載や著作権侵害は厳禁だよ
はてなブログ目次の作り方とカスタマイズ方法。
はてなブログの見出しデザインカスタマイズ方法。
私がいつもアイキャッチ画像を作っているアイビスペイントについてはこちらでご紹介しています。